부트스트랩 : 반응형 웹 개발을위한 HTML, CSS, JS프레임워크
웹 프로젝트 개발시 웹 페이지에 스타일을 주고싶을때 기존에는 css를 사용하여 직접 사용자가 코드를 입력하여 웹 사이트를 꾸며주었다.
부트스트랩은 css로 직접 스타일을 입력하지 않고도 지정되어있는 단순한 코드만으로 웹 페이지를 꾸밀 수 있다. 부트스트랩을 사용하면 코딩량이 줄어 개발시간도 줄어들고, 디자인 또한 깔끔하게 제작할 수 있다.
1. 부트스트랩 사용 전 기본 세팅
부트스트랩 페이지에 접속 : https://getbootstrap.com/

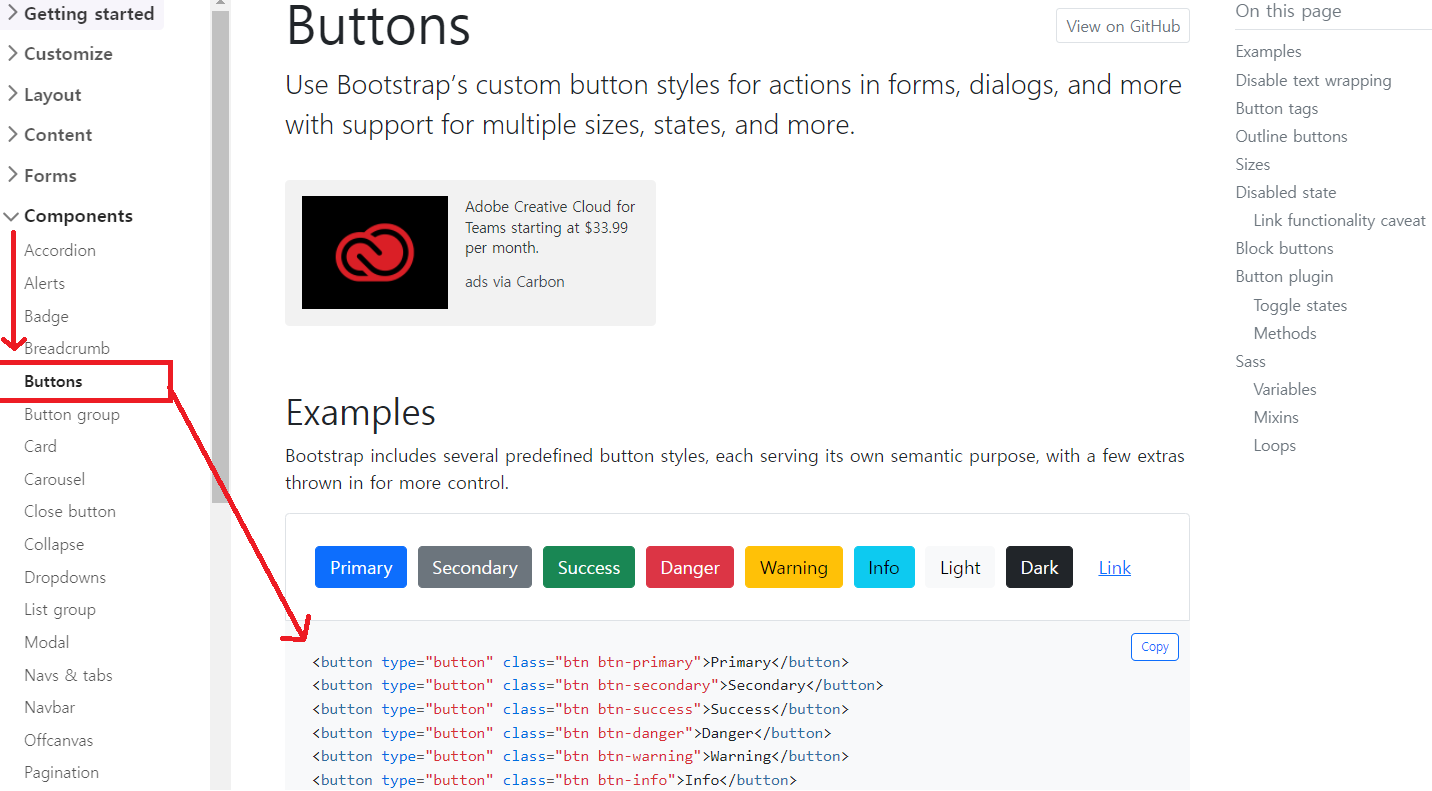
위의 화살표 두곳중 한곳 클릭(어짜피 같은 사이트)

위 그림의 경로로 이동하여 CSS관련 파일들 다운 받는다.

css파일폴더 만들어 다운받은 css자료 복사해 붙여 넣어둔다.
프로젝트 파일내 /resource에 css파일 만들어 넣어둠.

위의 사진처럼 빨간박스 내에 있는 코드들 JSP내 같은위치에 추가해준다.

bootstrap에서 설정코드 가져와 붙여넣어둠.
++css설정 2줄 더 추가됨. (다운로드 받은 css파일들 경로 설정해둔것임)
++ js설정시 jquery버전과, eclipse버전 고려해 사용할것
이렇게만 하면 bootstrap사용할 준비가 된것이다!
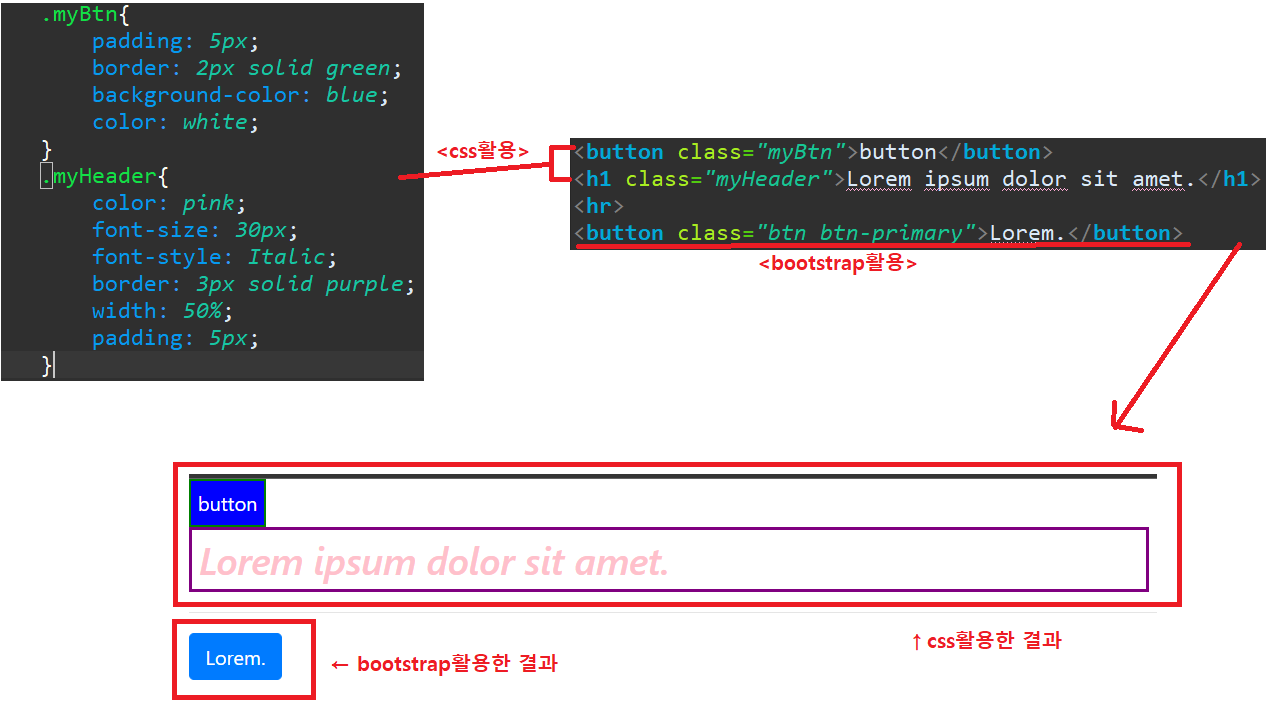
2. 기존 css와 bootstrap활용한 것의 차이
css파일 따로 만들어 불러와 사용함.

css를 작성한것보다 BootStrap을 활용한것이 코드가 간단하고,
결과물이 보다 간결하고 깔끔함.
3. 부트스트랩 활용 예시
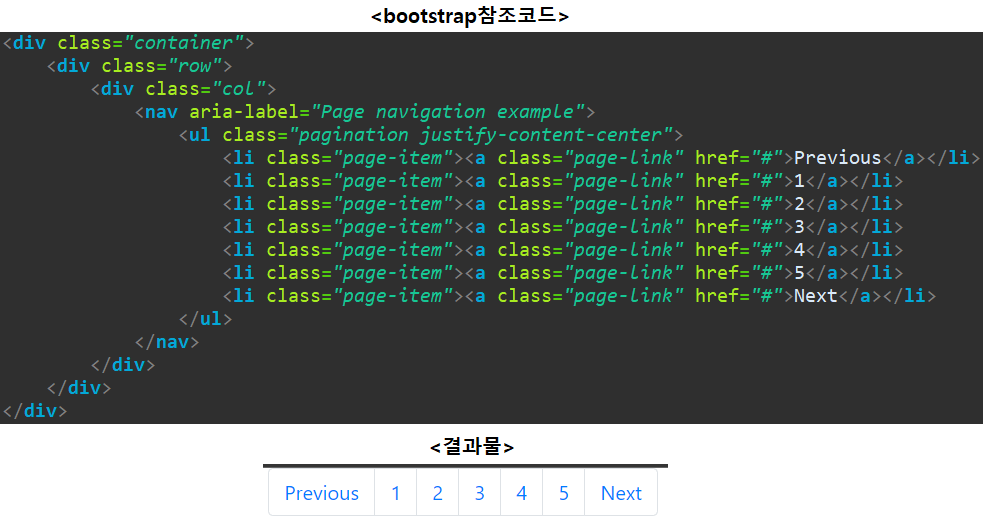
부트스트랩은 https://getbootstrap.com/ 사이트에 있는 부트스트랩 코드 참조해서 사용.
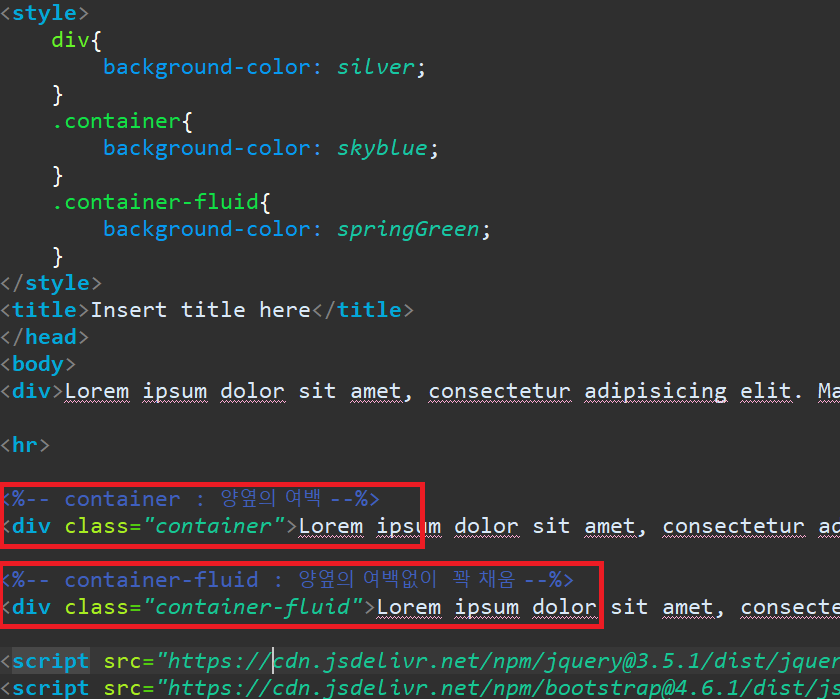
▶ Container
JSP 웹 페이지 여백 설정


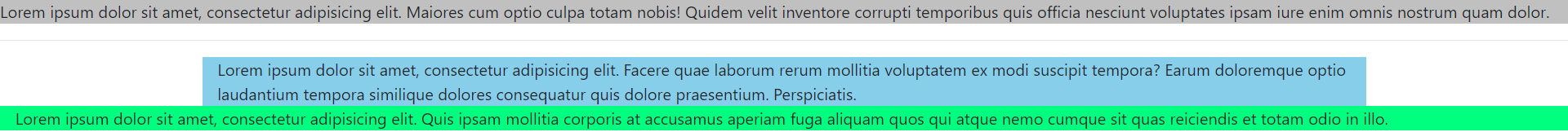
- 효과없이 div만 작성하면 여백 자동 설정
- class: container 는 양옆의 여백을 생성
- class: container-fluid는 양옆의 여백을 만들지 않고 꽉 채워 출력하는 형태
이외에도 bootstrap사이트에서 다양한 container기능을 찾아 볼 수 있음.


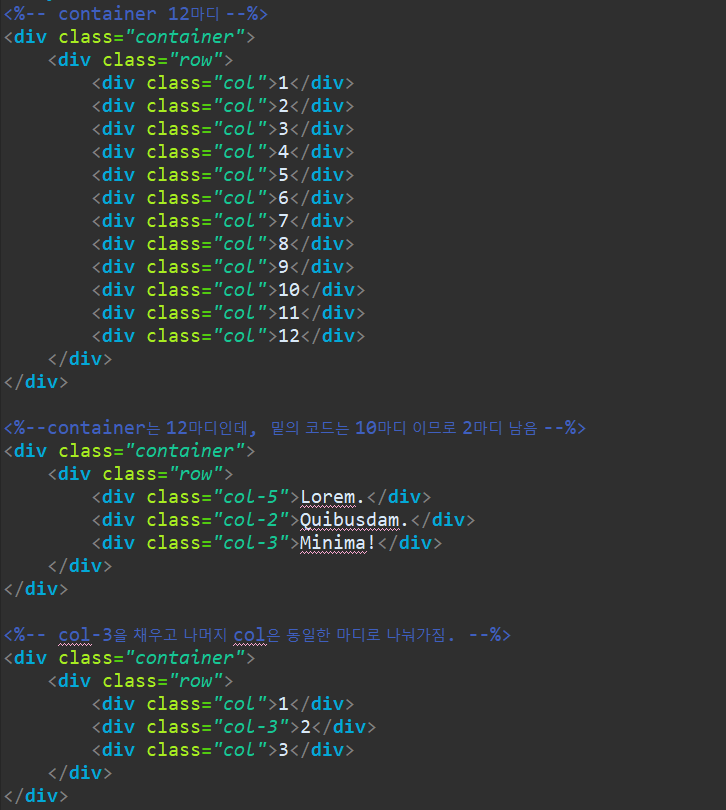
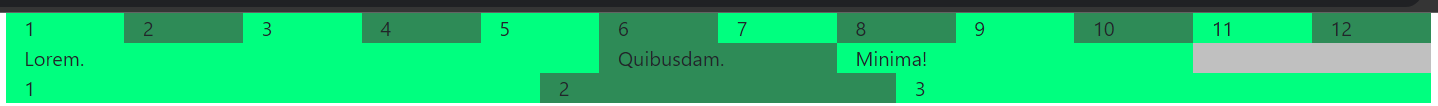
++container는 12마디로 이루어져있음.
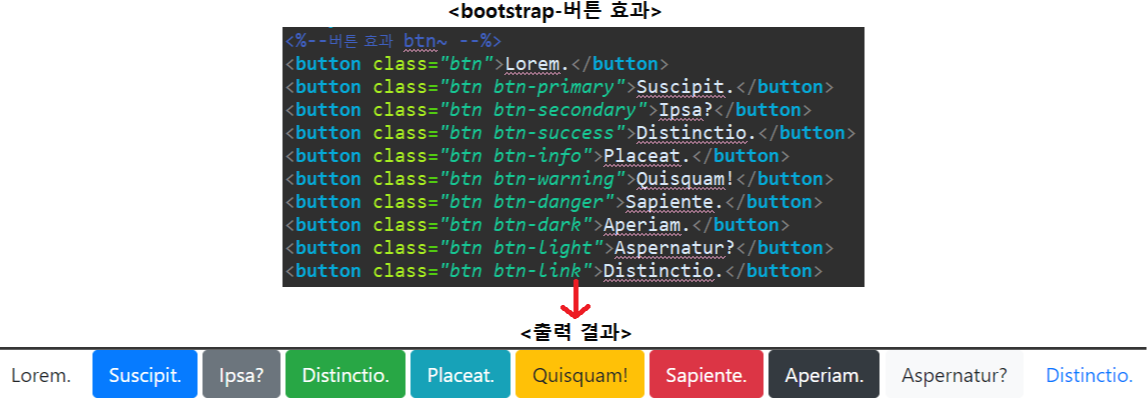
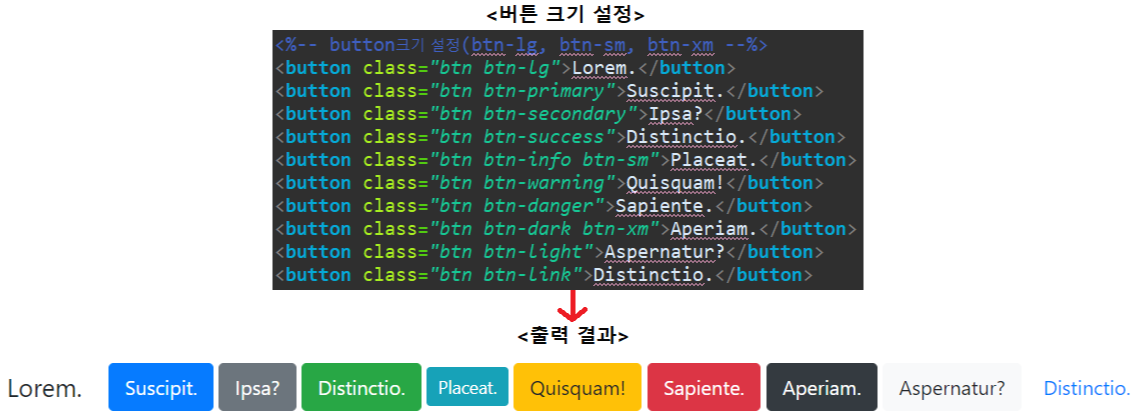
▶Buttons

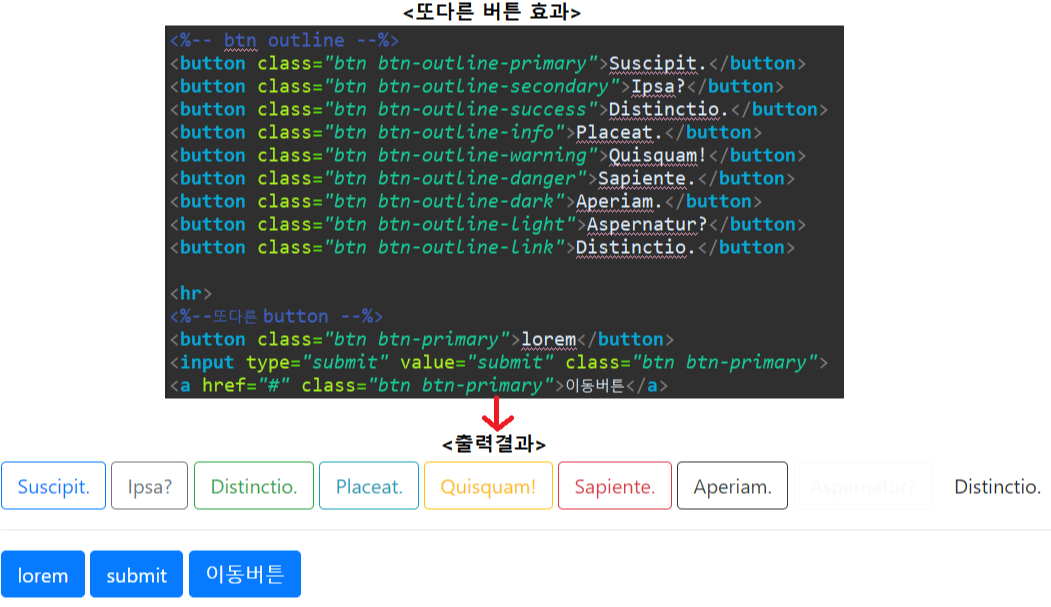
↓ bootstrap참고해 button기능 활용해보기 ↓



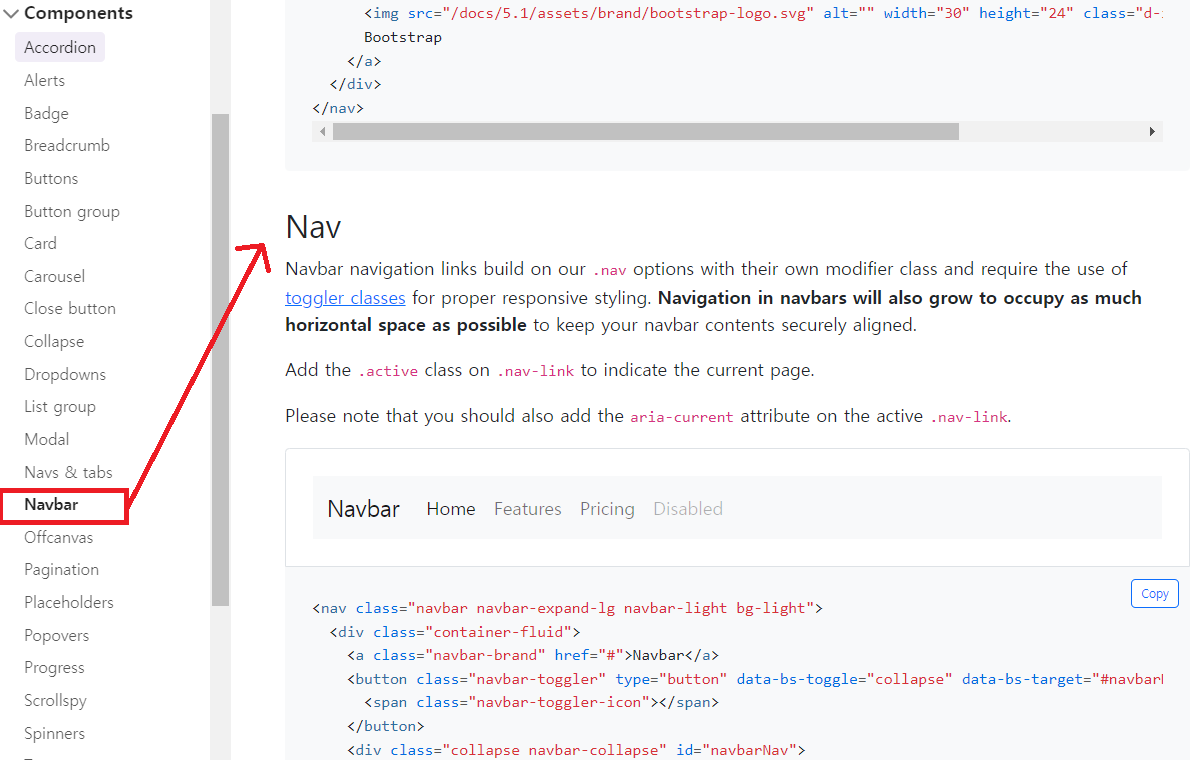
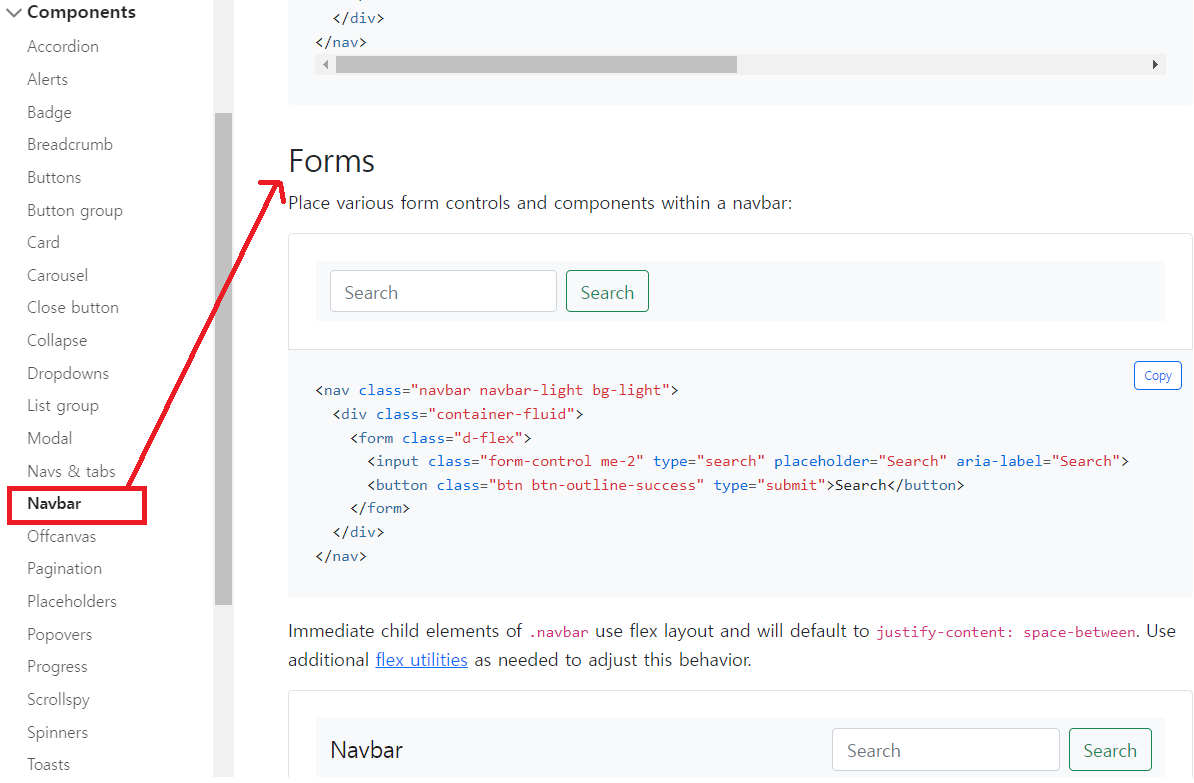
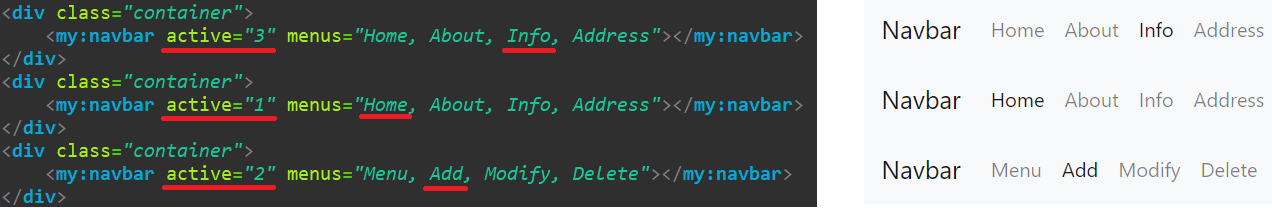
▶Navbar


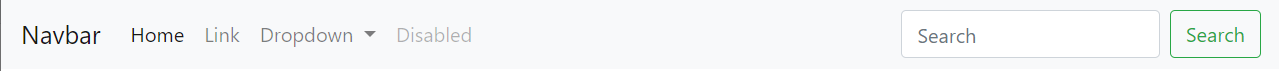
위의 그림들과 같이 원하는 스타일/기능 찾아 JSP파일에 추가

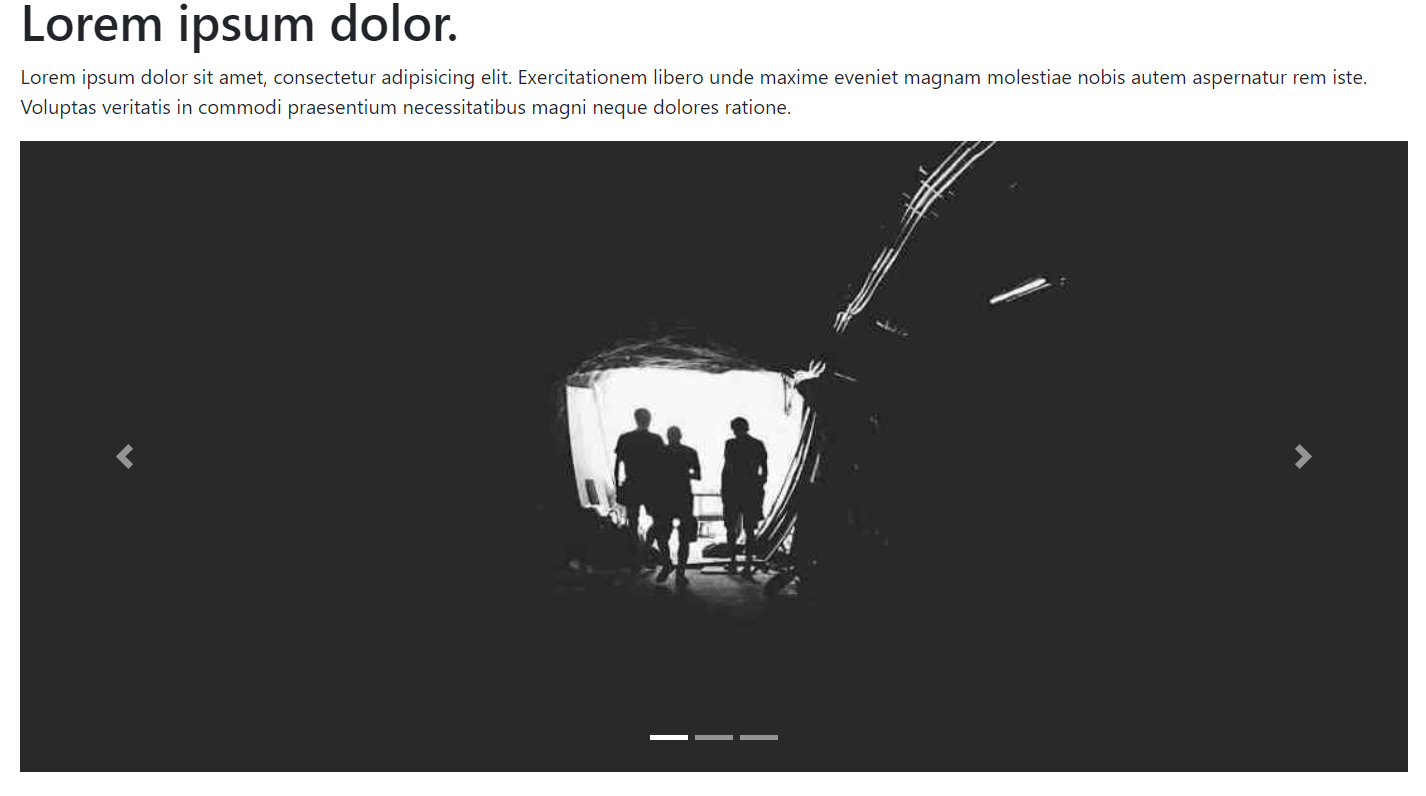
부트스트랩에서 참조한 코드들을 통해 얻어낸 결과물!

++navbar의 active속성 활용해 원하는 메뉴글자 강조시킬수 있음.
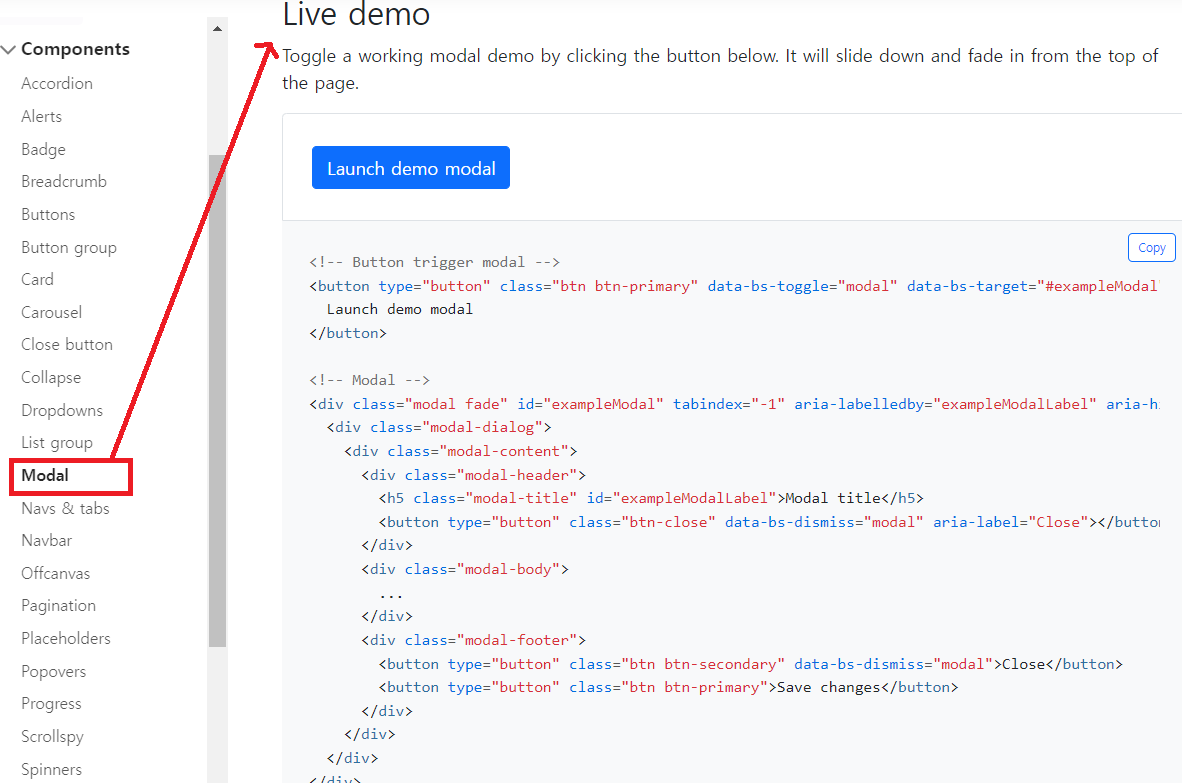
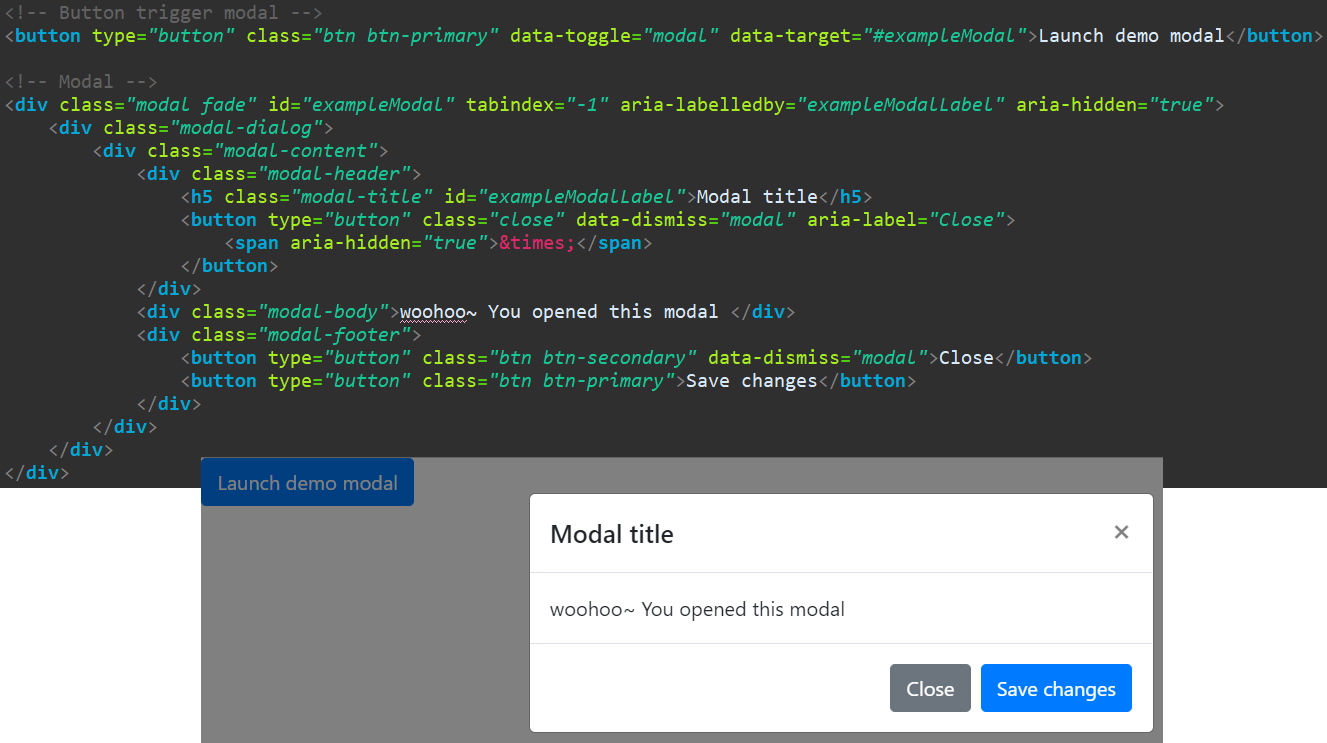
▶modal
- 버튼 클릭시 확인창 뜨는 기능!


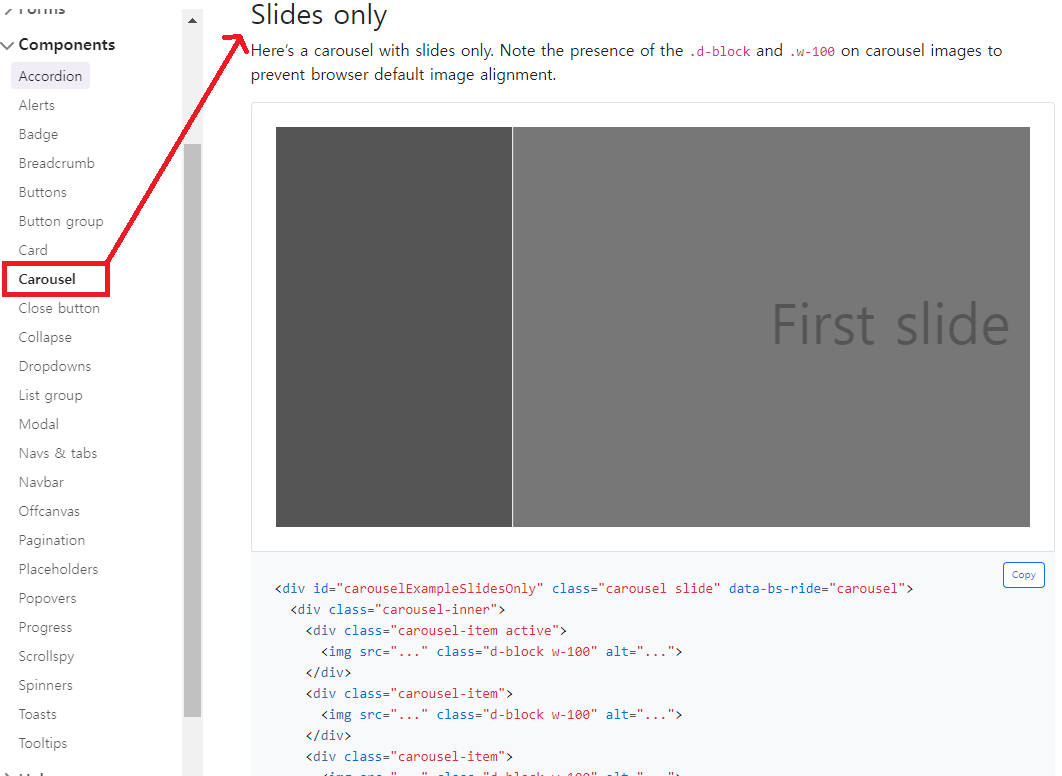
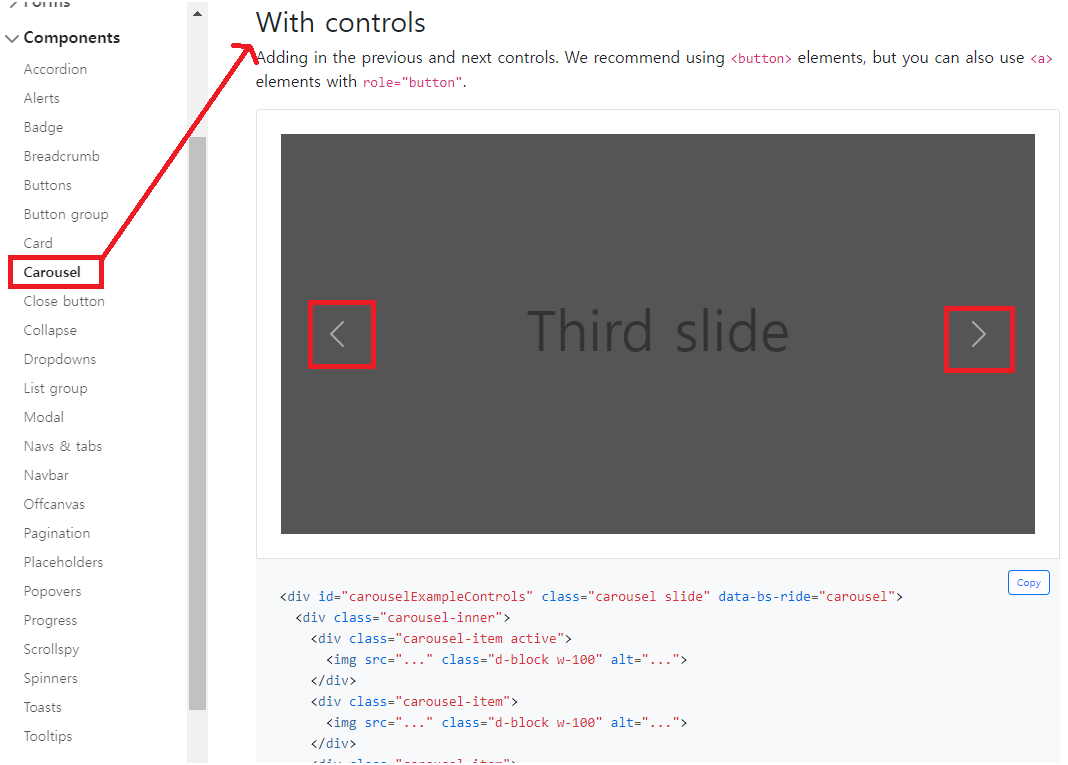
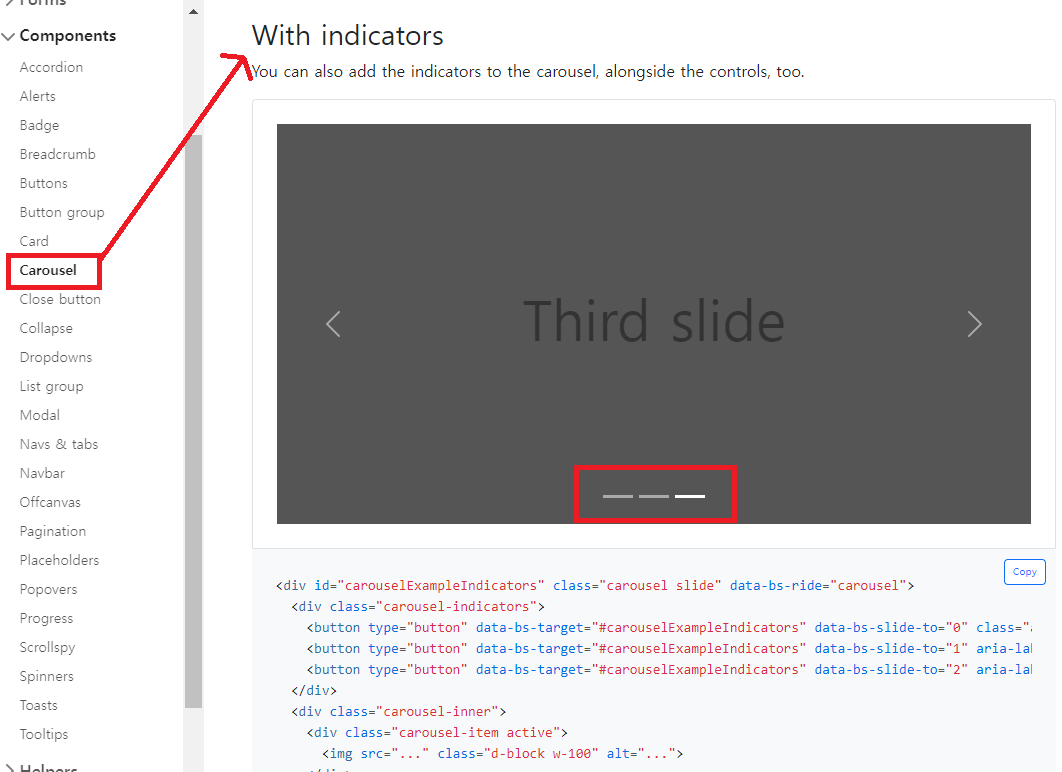
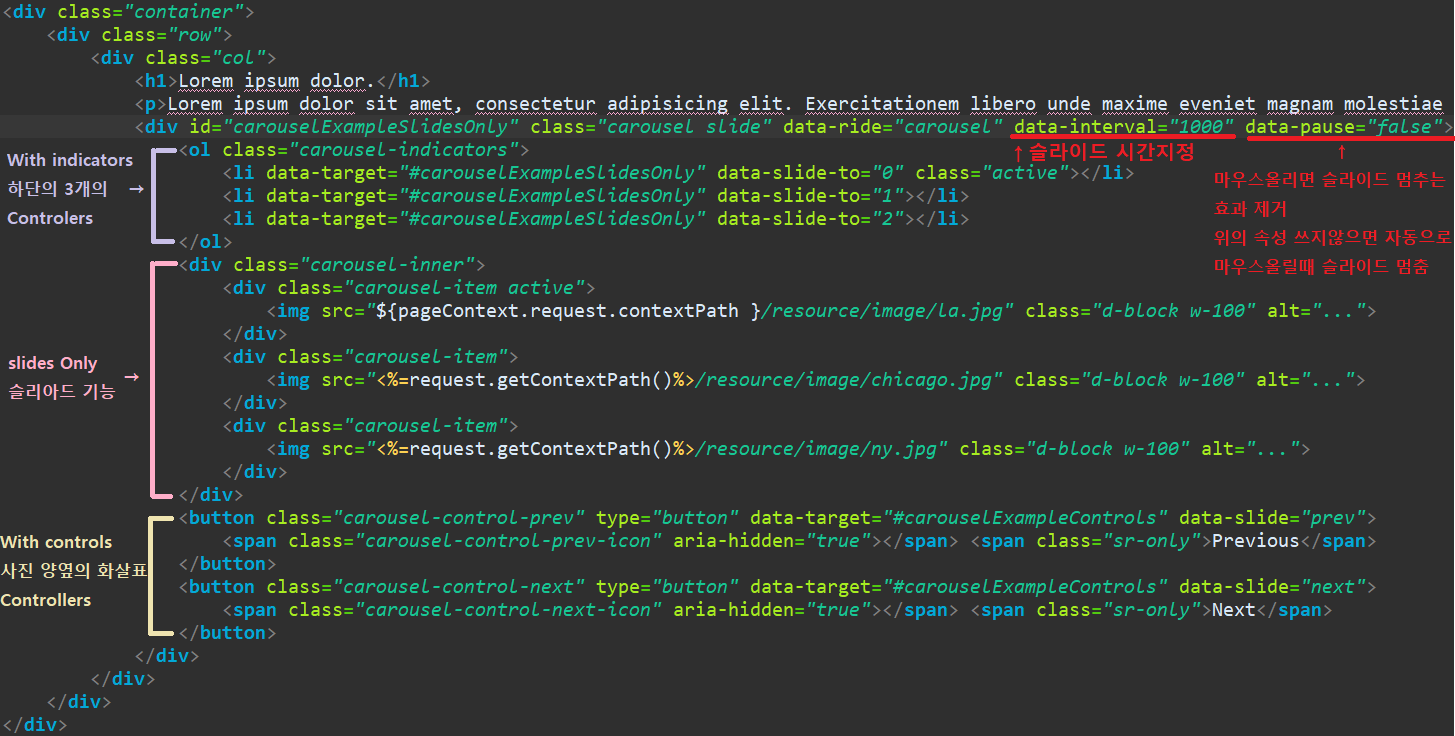
▶carcousel_control



↓위의 사진처럼 부트스트랩 참조!!


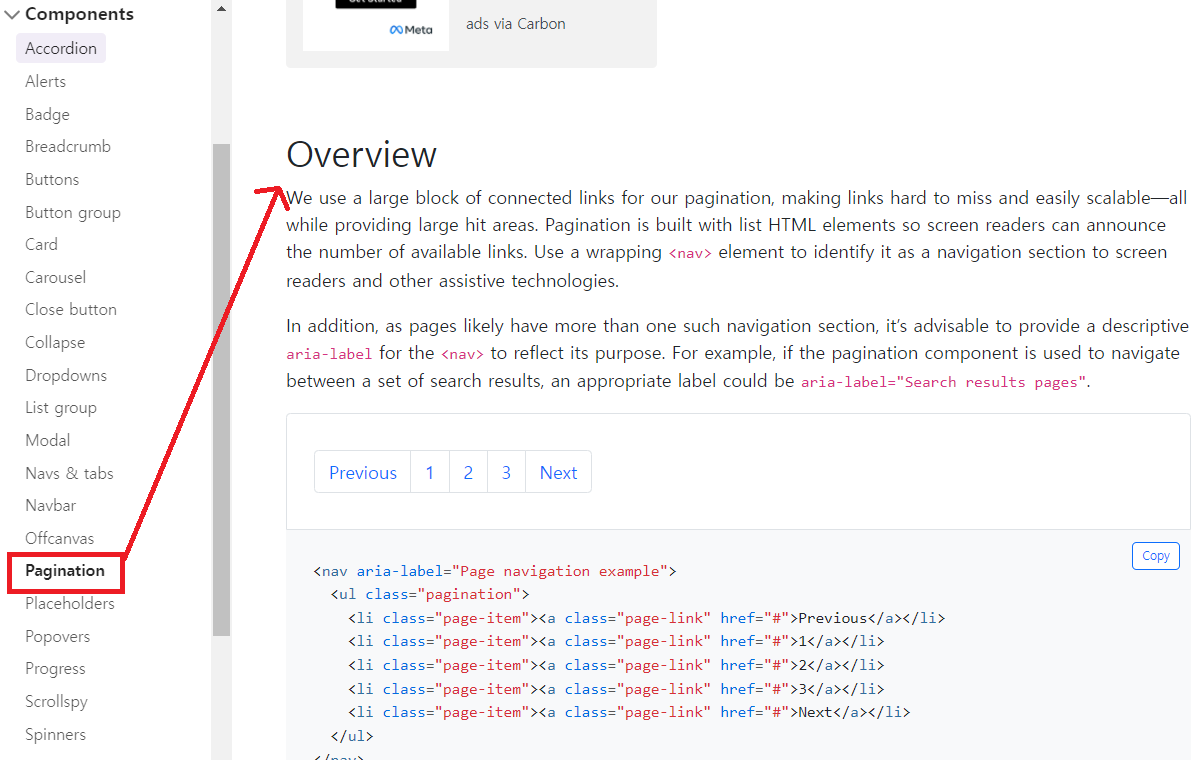
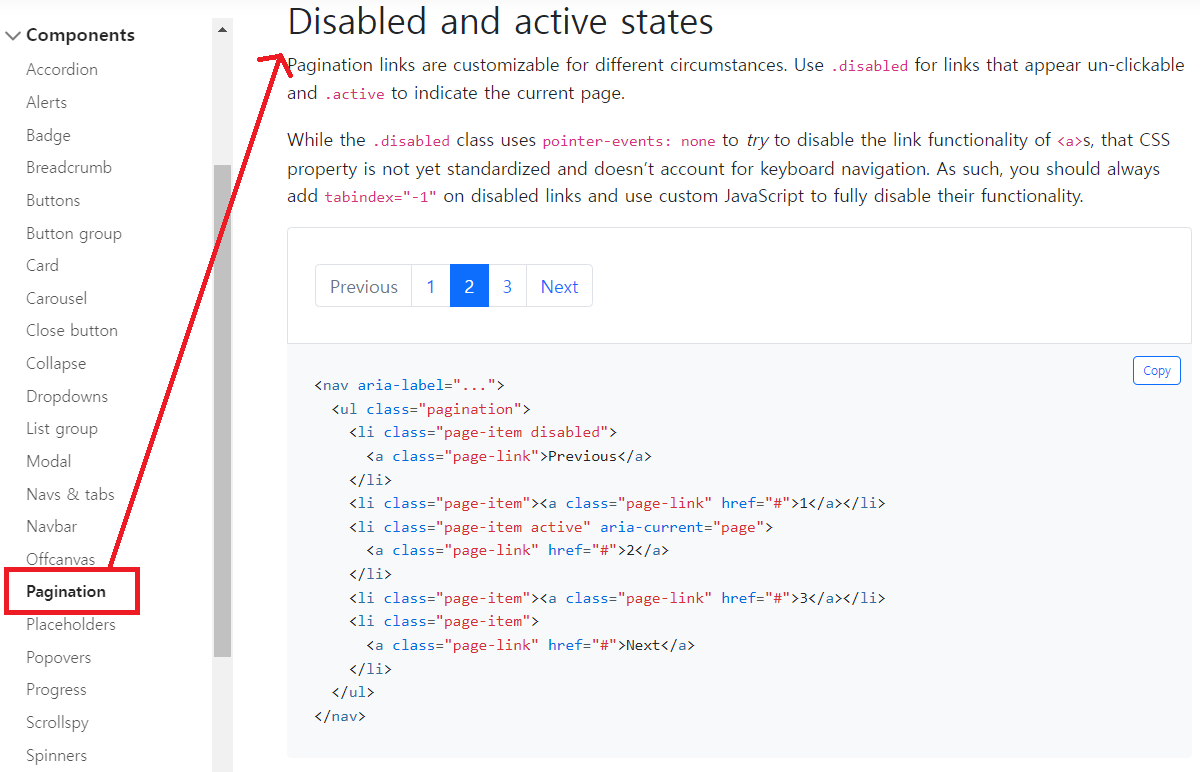
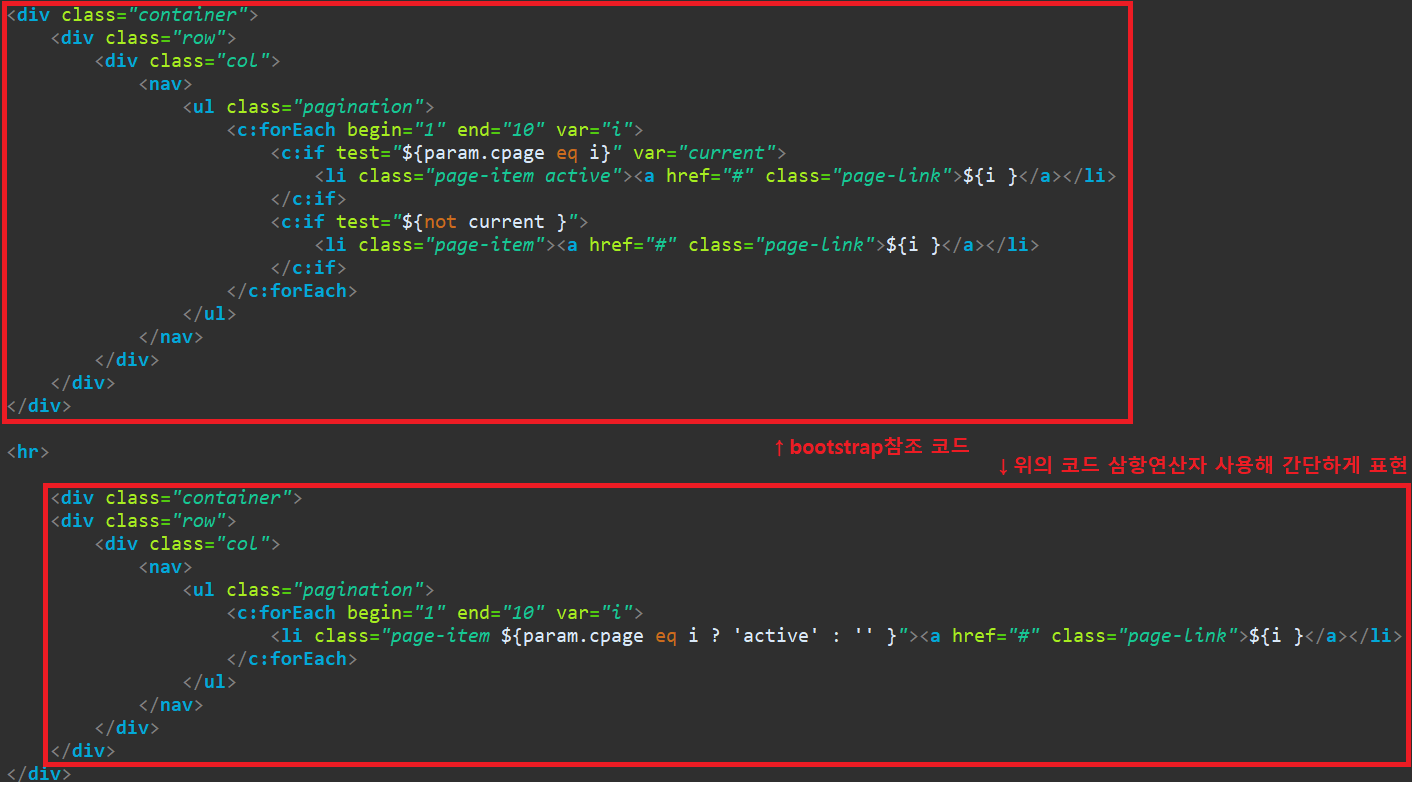
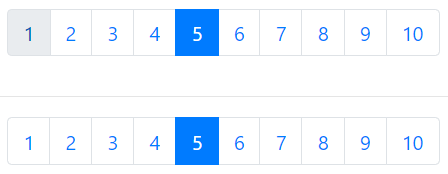
▶pagination
-페이지 버튼기능


++ 파라미터로 들어온 페이지 값만 파란색으로 표시되도록 표현!



위의 예시들과 같이 원하는 기능/스타일
부트스트랩 페이지에서 찾아서 사용하면 됨!
'FOR SW ENGINEER👩💻 > JSP' 카테고리의 다른 글
| JSP - MVC(model- view - controller) (0) | 2021.12.14 |
|---|---|
| JSP - Servlet (0) | 2021.12.10 |
| JSP - 커스텀 태그(Custom Tag) (1) | 2021.12.01 |
| JSP - JSTL (표준 태그 라이브러리) (0) | 2021.11.29 |
| JSP - 표현언어(EL, Expression Language) (0) | 2021.11.23 |



